Angular Component Input Value Change Event . handling input change events is a fundamental aspect of building interactive web applications with angular. here’s how we can write a component to use ngonchanges to detect changes on an input. these 2 changes are required to track the changes to input: Why should we use signal inputs and not @input ()? Angular uses the class member name as. The first question is “how do we detect a change to an input?”. Let’s say you’re a huge music fanatic. actually, there are two ways of detecting and acting upon when an input changes in the child component in angular2+ : in this tutorial we learn how to detect @input value changes in angular child component with simple examples. when the dom element value is changed, angular automatically updates this property with the changed value. Update the component template to bind value and specify.
from diveshblog.weebly.com
Why should we use signal inputs and not @input ()? here’s how we can write a component to use ngonchanges to detect changes on an input. actually, there are two ways of detecting and acting upon when an input changes in the child component in angular2+ : Update the component template to bind value and specify. in this tutorial we learn how to detect @input value changes in angular child component with simple examples. these 2 changes are required to track the changes to input: The first question is “how do we detect a change to an input?”. Angular uses the class member name as. handling input change events is a fundamental aspect of building interactive web applications with angular. Let’s say you’re a huge music fanatic.
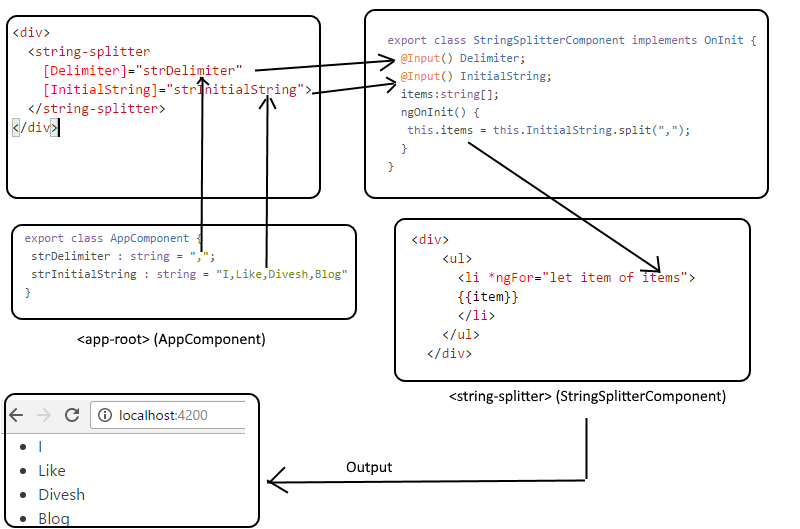
Angular 2 Passing data between components (Input) Divesh Blog
Angular Component Input Value Change Event in this tutorial we learn how to detect @input value changes in angular child component with simple examples. when the dom element value is changed, angular automatically updates this property with the changed value. The first question is “how do we detect a change to an input?”. Why should we use signal inputs and not @input ()? here’s how we can write a component to use ngonchanges to detect changes on an input. Let’s say you’re a huge music fanatic. handling input change events is a fundamental aspect of building interactive web applications with angular. Angular uses the class member name as. Update the component template to bind value and specify. in this tutorial we learn how to detect @input value changes in angular child component with simple examples. actually, there are two ways of detecting and acting upon when an input changes in the child component in angular2+ : these 2 changes are required to track the changes to input:
From www.youtube.com
Angular 7 Inputs Passing Data to Component YouTube Angular Component Input Value Change Event when the dom element value is changed, angular automatically updates this property with the changed value. Update the component template to bind value and specify. Why should we use signal inputs and not @input ()? Let’s say you’re a huge music fanatic. here’s how we can write a component to use ngonchanges to detect changes on an input.. Angular Component Input Value Change Event.
From github.com
GitHub weblineindia/AngularCurrencyInput Currency Input component Angular Component Input Value Change Event The first question is “how do we detect a change to an input?”. handling input change events is a fundamental aspect of building interactive web applications with angular. actually, there are two ways of detecting and acting upon when an input changes in the child component in angular2+ : these 2 changes are required to track the. Angular Component Input Value Change Event.
From morioh.com
How to Use Input() And Output() Decorator in Angular Angular Component Input Value Change Event handling input change events is a fundamental aspect of building interactive web applications with angular. actually, there are two ways of detecting and acting upon when an input changes in the child component in angular2+ : here’s how we can write a component to use ngonchanges to detect changes on an input. The first question is “how. Angular Component Input Value Change Event.
From dxootypnt.blob.core.windows.net
Angular Components And Services at Catherine Walker blog Angular Component Input Value Change Event when the dom element value is changed, angular automatically updates this property with the changed value. in this tutorial we learn how to detect @input value changes in angular child component with simple examples. The first question is “how do we detect a change to an input?”. here’s how we can write a component to use ngonchanges. Angular Component Input Value Change Event.
From diveshblog.weebly.com
Angular 2 Passing data between components (Input) Divesh Blog Angular Component Input Value Change Event The first question is “how do we detect a change to an input?”. Why should we use signal inputs and not @input ()? Let’s say you’re a huge music fanatic. handling input change events is a fundamental aspect of building interactive web applications with angular. in this tutorial we learn how to detect @input value changes in angular. Angular Component Input Value Change Event.
From blog.hackages.io
Angular Component interaction with Input, Output and EventEmitter Angular Component Input Value Change Event handling input change events is a fundamental aspect of building interactive web applications with angular. Let’s say you’re a huge music fanatic. actually, there are two ways of detecting and acting upon when an input changes in the child component in angular2+ : when the dom element value is changed, angular automatically updates this property with the. Angular Component Input Value Change Event.
From www.tektutorialshub.com
Angular input, output & EventEmitter TekTutorialsHub Angular Component Input Value Change Event here’s how we can write a component to use ngonchanges to detect changes on an input. Why should we use signal inputs and not @input ()? Update the component template to bind value and specify. these 2 changes are required to track the changes to input: The first question is “how do we detect a change to an. Angular Component Input Value Change Event.
From www.youtube.com
How to Create a Single File Component in Angular YouTube Angular Component Input Value Change Event Angular uses the class member name as. here’s how we can write a component to use ngonchanges to detect changes on an input. The first question is “how do we detect a change to an input?”. in this tutorial we learn how to detect @input value changes in angular child component with simple examples. these 2 changes. Angular Component Input Value Change Event.
From www.mtutorial.com
angular input parameter example Angular Component Input Value Change Event actually, there are two ways of detecting and acting upon when an input changes in the child component in angular2+ : handling input change events is a fundamental aspect of building interactive web applications with angular. here’s how we can write a component to use ngonchanges to detect changes on an input. The first question is “how. Angular Component Input Value Change Event.
From blog.practicomp.ch
Angular component inputs as RxJS Observable Angular Component Input Value Change Event Why should we use signal inputs and not @input ()? Update the component template to bind value and specify. when the dom element value is changed, angular automatically updates this property with the changed value. handling input change events is a fundamental aspect of building interactive web applications with angular. actually, there are two ways of detecting. Angular Component Input Value Change Event.
From itsolutionstuff.com
Angular Input Change Event Example Angular Component Input Value Change Event Angular uses the class member name as. these 2 changes are required to track the changes to input: Update the component template to bind value and specify. Why should we use signal inputs and not @input ()? in this tutorial we learn how to detect @input value changes in angular child component with simple examples. actually, there. Angular Component Input Value Change Event.
From stackblitz.com
Angular Material Input Value Change StackBlitz Angular Component Input Value Change Event handling input change events is a fundamental aspect of building interactive web applications with angular. Update the component template to bind value and specify. Why should we use signal inputs and not @input ()? actually, there are two ways of detecting and acting upon when an input changes in the child component in angular2+ : Let’s say you’re. Angular Component Input Value Change Event.
From blog.briebug.com
The Wonderful Lives of Angular Components Angular Component Input Value Change Event here’s how we can write a component to use ngonchanges to detect changes on an input. The first question is “how do we detect a change to an input?”. when the dom element value is changed, angular automatically updates this property with the changed value. Update the component template to bind value and specify. Let’s say you’re a. Angular Component Input Value Change Event.
From medium.com
Input and Output in Angular. What for we need ‘Input’ and ‘Output’ by Angular Component Input Value Change Event Update the component template to bind value and specify. Why should we use signal inputs and not @input ()? Angular uses the class member name as. in this tutorial we learn how to detect @input value changes in angular child component with simple examples. when the dom element value is changed, angular automatically updates this property with the. Angular Component Input Value Change Event.
From dxoxylgrv.blob.core.windows.net
Angular Component Input Style at Meta Trudell blog Angular Component Input Value Change Event here’s how we can write a component to use ngonchanges to detect changes on an input. these 2 changes are required to track the changes to input: Let’s say you’re a huge music fanatic. when the dom element value is changed, angular automatically updates this property with the changed value. Update the component template to bind value. Angular Component Input Value Change Event.
From www.youtube.com
Angular 12 tutorial 11 Get Input field Value YouTube Angular Component Input Value Change Event Let’s say you’re a huge music fanatic. handling input change events is a fundamental aspect of building interactive web applications with angular. The first question is “how do we detect a change to an input?”. Angular uses the class member name as. actually, there are two ways of detecting and acting upon when an input changes in the. Angular Component Input Value Change Event.
From www.bennadel.com
Learning About The "Input" Event From Angular 2 Angular Component Input Value Change Event actually, there are two ways of detecting and acting upon when an input changes in the child component in angular2+ : these 2 changes are required to track the changes to input: Let’s say you’re a huge music fanatic. in this tutorial we learn how to detect @input value changes in angular child component with simple examples.. Angular Component Input Value Change Event.
From www.thirdrocktechkno.com
How Angular change detection works? Thirdock Techkno Angular Component Input Value Change Event when the dom element value is changed, angular automatically updates this property with the changed value. actually, there are two ways of detecting and acting upon when an input changes in the child component in angular2+ : Update the component template to bind value and specify. Why should we use signal inputs and not @input ()? The first. Angular Component Input Value Change Event.